Wusstest du, dass deine Bilder auf deiner Website und in deinen Artikeln, eine große Rolle spielen, wie deine Seite in Google und Co. gerankt wird?
Bilder sind super wichtig, werden aber oft total vernachlässigt. Von daher ist Bildoptimierung für deinen Blog ein wichtiges Thema.
Warum?
Zum einen hast du Platz in deinen Bildern relevante Keywords zu verwenden, die von den Suchmaschinen Bots (und dazu gehört auch Pinterest) aufgegriffen werden und dich damit besser ranken lassen.
Und zum anderen, spielt die Ladezeit pro Seite eine wichtige Rolle für dein Ranking, denn Google will nicht, dass deine Besucher ewig warten.
Und leider haben viele Blogger RIESEN große Bilder auf ihren Seiten, in Bezug auf Dateigröße.
Hier kannst du deinen Pagespeed testen:
https://developers.google.com/speed/pagespeed
Viele vergessen ihre Bilder zu optimieren, der Null Aufwand ist und gleichzeitig echt effektiv ist.
Der 5 Minuten Trick für bessere Bilder auf deinem Blog:
Auf folgende Dinge kommt es an.
1. Bildgröße
Achte darauf, dass deine Bilder nicht zu groß sind. Für einen normalen Blogartikel reicht eine Weite von max 700px völlig aus. Das kannst du in dem Bildbearbeitungsprogramm deiner Wahl einstellen. Ich nutzte dazu entweder Photosphop, Canva oder Stencil. Abhängig davon, welche Art eines Fotos ich habe.
Wenn du mehr über Canva erfahren willst, schau mal in diesem Mini Kurs vorbei.
Wunderschöne Grafiken in Windeseile
2. Dateigröße deiner Bilder
Beachte, dass deine Bilder komprimiert sind. Dazu gibt es kostenlose Tools, wie kraken.io oder tinypng.com.
Lade deine Fotos da einfach hoch und nimm die komprimierte Version für deine Website.
Versuche pro Bild nicht über 100kB zu kommen.
Es gibt auch einige PlugIns, die deine Bilder komprimieren, während sie schon hochgeladen sind. Damit hab ich aber eher schlechtere Erfahrung gemacht. Von daher mach gleich alles am Anfang ordentlich, dann musst du im Nachhinein nichts mehr aufwendig nachbessern.
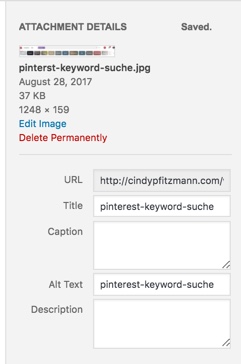
3. Meta Daten deiner Bilder
Denk an die Meta Daten deine Bilder und vergiss nicht folgende Felder mit deinen relevanten Keywords zu befüllen:
A) Bild Datei Name
B) Alt Text (Alternativer Text)

Der Alt Text ist für barrierefreies Internet gedacht und wird vorgelesen, wenn eine sehbehinderte Person deine Website besucht.
Von daher solltest du dieses Feld nicht Zusammen, sondern gezielt nutzen. Es reicht aus, wenn du dein Keyword oder abgewandelte Formen desgleichen hier verwendest. Das muss nicht ein kompletter Satz oder sogar ein Paragraph sein.
ES SEI DENN: Du stellst das für Pinterest so ein. Es gibt diverse Pinterest PlugIns, die dir helfen deine Bilder für Pinterest attraktiver und nutzerfreundlicher zu machen.
Bei den meisten Tools, kannst du einstellen, welche Quelle für die Beschreibung innerhalb Pinterest genutzt werden soll.
So ist das zB auch bei dem PlugIn jQuery Pin It Button for Images

Den Alt Text kannst du einfach in WordPress ändern. Den Dateinamen aber nicht. Dazu brauchst du ein extra PlugIn, wenn du nicht alle deine Bilder neu hochladen willst, was echt super zeitaufwendig wäre.
https://wordpress.org/plugins/media-file-renamer/
Dateinamen auf diesem Weg zu ändern ist nicht ungefährlich. Wenn du dir unsicher bist, gehe lieber den manuellen Weg.
Achte auch darauf, dass du für deine Keywords Bindestriche verwendest und nicht Unterstriche.
Du siehst, das ist alles kein Hexenwerk, wird dir auf lange Sicht aber sehr viel bringen.
Wenn du noch mehr über SEO wissen willst, check meine anderen Artikel und meine SEO Kurse.
Wie optimierst du deine Bilder, so dass sie für deinen Blog wertvoll sind?